अपने एंजेल की संख्या का पता लगाएं
हम हमेशा स्प्राउट को तेज़ बनाने के लिए काम कर रहे हैं

यदि आप हमारे साथ वर्तमान रहते हैं उत्पाद अद्यतन , आपको पता है कि HASHTAGS उत्पाद टीम हमेशा उत्पाद सुविधाओं को जोड़ रही है और सुधार कर रही है। हम लगातार बड़े और छोटे सुधार करते हैं, अक्सर एक से अधिक बार दैनिक। कई बदलाव हमारे और भी दानेदार में शामिल नहीं हैं रिलीज नोट्स । उदाहरण के लिए, दूसरे सप्ताह में, हमने वेब एप्लिकेशन में लगभग 70 कमिट (कोड परिवर्तन की इकाइयां) जारी किए app.sproutsocial.com । इसके अलावा, लगभग 20 कमिट हमारे एपीआई, हमारे वेब एप्लिकेशन और मोबाइल एप्स के लाइफब्लड, और कई, उन मोबाइल एप्स, और असंख्य बैकएंड सेवाओं के लिए जारी किए गए, जिनमें स्प्राउट तकनीक शामिल है।
११२ नंबर अर्थ
इन अघोषित परिवर्तनों में आप क्या अपेक्षा रखते हैं: बग फिक्स, विजुअल क्लीनअप, कोड क्लीनअप (हमें तेजी से निर्माण करने की अनुमति देना) शामिल हैं। हम डार्क फीचर्स भी जारी करते हैं: स्प्राउट कर्मचारी ग्राहकों को जारी किए जाने से पहले फीडबैक दे सकते हैं और फीडबैक दे सकते हैं। उत्पाद परिवर्तन की एक और श्रेणी, और हाथ में विषय, वेब प्रदर्शन में सुधार है।
हमारी इंजीनियरिंग टीम हमारे सिस्टम के स्वास्थ्य और प्रदर्शन की निगरानी के लिए कई उपकरणों का उपयोग करती है। हम हमेशा समस्याओं को देखने या प्रदर्शन परिवर्तनों को मापने के लिए देख रहे हैं। मैंने सोचा था कि हम कुछ ऐसे चार्ट साझा करते हैं जिन्हें हम घूरते हैं, जो हमारे पेज लोड समय से 2015 की शुरुआत के बाद से अच्छे सुधारों को प्रकट करते हैं। ये चार्ट 'वास्तविक' का प्रतिनिधित्व करते हैं (यानी, कक्ष ) बार, जो उपयोगकर्ता को लगता है कि मापने के लिए एक सबसे अच्छा प्रयास है।
पहली बार, यहां हमारा औसत लोड समय 1 जनवरी, 2015 से 28 अप्रैल तक है। क्या आप 16 अप्रैल से पहले ज़ूम करने में सक्षम थे, आप देखेंगे कि औसत 2.7 सेकंड था। तब से, यह 1.7 सेकंड तक गिर गया है। नेत्रहीन, जो दाईं ओर ड्रॉप-ऑफ द्वारा दर्शाया गया है। इसका मतलब है कि जब आप हमारे किसी भी वेबपेज पर जाते हैं, तो आपको वह जानकारी मिल जाती है जिसकी आपको जरूरत होती है।

वे औसत दुनिया भर के लोड समय पर आधारित हैं। हमारे कुछ परिवर्तनों का अमेरिका के बाहर सबसे बड़ा प्रभाव है। उदाहरण के लिए, यहां ऑस्ट्रेलिया से पृष्ठ लोड समय हैं। वहां सुधार लगभग 1.6 सेकंड का रहा है।

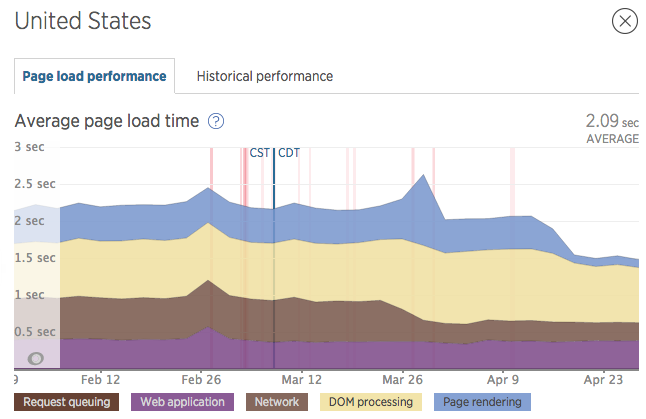
यह कहना नहीं है कि यह पृष्ठ अमेरिका में भी तेजी से लोड नहीं होता है, जहां चीजें 0.7 सेकंड तेजी से होती हैं।
2 11 . देखना

और यहाँ आँकड़े geeks के लिए चार्ट की एक जोड़ी है। सबसे प्रभावशाली परिवर्तनों में से एक को 16 अप्रैल की देर रात को तैनात किया गया था। यहां आप औसत, औसत और 95 वें पृष्ठ लोड समय देखते हैं। पैटर्न में तेज बदलाव पर ध्यान दें। दूसरे चार्ट में औसत से अंतर को बेहतर तरीके से समायोजित करते हुए, माध्यिका को एकल किया जाता है।


तो इन सुधारों में क्या योगदान है?
यहाँ सबसे महत्वपूर्ण का एक तकनीकी सारांश है:
२२२ अर्थ अंक विद्या
- हाल ही में, हमने स्प्राउट उपलब्ध कराया स्पेनिश और ब्राजील के पुर्तगाली में । इस परियोजना के दौरान, हमने भाषा फ़ाइलों की सेवा में परिवर्तन किया, जो हमारे पास अंग्रेजी के लिए, के माध्यम से थी Amazon CloudFront CDN । ये कैश-कंट्रोल हेडर के कारण ब्राउज़र कैश में भी समाप्त हो जाते हैं। संक्षेप में, ब्राउज़र कैश कुछ को फिर से डाउनलोड करने की आवश्यकता को पूरा करता है, और जल्दी से कुछ करने का सबसे अच्छा तरीका यह है कि इसे बिल्कुल भी करने की आवश्यकता नहीं है! प्रति पृष्ठ लोड के बारे में 20KB की बचत हुई, और हमारे पृष्ठ आकार को छोटे बनाने का मतलब है कि वे तेजी से डाउनलोड करें।
- हम टाइपोग्राफी और आइकन के लिए कई फ़ॉन्ट फ़ाइलों का उपयोग करते हैं। हमने उन्हें AWS S3 से सीधे सेवा देने के बजाय CloudFront के माध्यम से सेवा और कैश करने के लिए आवश्यक CORS कॉन्फ़िगरेशन तैनात किया। सीधे शब्दों में कहें, हमारी फ़ॉन्ट फ़ाइलों को वैश्विक नेटवर्क के माध्यम से उपयोगकर्ताओं को मिलता है, तेजी से डाउनलोड समय देता है।
- मूंछ हमारी टेम्प्लेटिंग लाइब्रेरी है। हम ट्विटर के उपयोग से उन टेम्प्लेट्स को जावास्क्रिप्ट में संकलित करते हैं होगन पुस्तकालय । पहले, ये हमारे DOM के साथ परोसे जाते थे, जिससे लगभग 80% बाइट्स बनते थे। ये अब स्वतंत्र रूप से, फिर से CloudFront के माध्यम से लाए जाते हैं, जिससे उन्हें किनारे पर कैश किया जा सकता है और फिर से, ब्राउज़रों में। सरल शब्दों में, हमने अपने पृष्ठ का आकार छोटा किया है, इसलिए स्वाभाविक रूप से वे तेजी से डाउनलोड होते हैं।
बेशर्म किराए पर लेना प्लग
क्या आप वेब प्रदर्शन के बारे में भावुक हैं? हम हमेशा आपके जैसे इंजीनियरों की तलाश में रहते हैं, जो सीएसएस से जावास्क्रिप्ट तक HTTP / TCP से सर्वर-साइड कोड, कैशिंग, डेटाबेस, लिनक्स कर्नेल और हार्डवेयर में तेजी से कोई भी परत बनाना चाहते हैं। कृपया आवेदन करें हमारा एक काम है , और अपने विशिष्ट प्रदर्शन हितों को कॉल करें। मुझे ट्वीट करें सवालों के साथ।
अपने दोस्तों के साथ साझा करें: